Microsoft platform has become very interesting, notably because of open sourcing of .NET and integration of its products with other great open source platforms, but also the latest free IDE that Microsoft made available has a very free offering for non-commercial or small company management. Free IDE existed in the past, and it was known as Express Version, but this has undergone a great change, in the past, you could not use Visual Studio extensions, but did you know that with Visual Studio Community Edition you can. The Visual Studio Community Edition has the same sets of features as the Professional Edition in the past, and with this change, everyone now can use and extend the capabilities of Visual Studio. In this post, I am going to introduce the extensions that I have used and used.
1 – Productivity Power Tools 2015
After using it for almost 10 years, I cannot imagine writing code without it. A lot of native Visual Studio capability that we see today was originally available as an addition to this extension and eventually got integrated into Visual Studio, but this extension still has a lot of great features. Our favorite feature is “Copy HTML Mark Up” which with it, you can select some piece of code, and it copy that code as an HTML markup, with all the syntax coloring and fonts, another of my favorite is what it does with braces and brace nesting:

2 – Web Essentials
Web Essentials is very well-named, it is essential, there is a whole host of features that Web Essential adds to Visual Studio, from Browser Link to its amazing addition to CSS IntelliSense and zen coding and more. You can see the complete feature list in Web Essential site. One other thing to point out is that in the past the minifying capability and Web Essential feature for image was all in Web Essential, for Visual Studio 2015. This feature is now available as separate extensions, namely:
3 – jQuery Code Snippets
This one is pretty self explanatory, it extends the Visual Studio jQuery snippets, and you don’t need to spend your time typing $.ajax and what comes after it, it makes your jQuery coding speed a lot faster.
4 – Bootstrap Snippet Pack
The same thing as jQuery snippet, but this time it’s for Bootstrap, it makes your life a lot easier and you don’t have to look for examples on the web anymore, just type “<bs-Something” and you’re good to go.
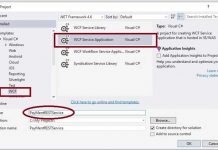
5 – ASP.NET MVC Boilerplate
Are you sick and tired of adding must use packages and tools like elmah, glimpse, etc. to your project every time you want to start a project? Well, ASP.NET MVC Boilerplate addresses this issue, it is a template with all the packages and components that we use in every project, but it is not in default Visual Studio template.
6 – SideWaffle Template Pack
Another amazing extension, it adds tons of templates to the Visual Studio template, from templates for creating jQuery plugin to Angularjs Project template, it also makes creating custom templates a whole lot easier.
7 – CssCop
I’m not much of a CSS guru and I mostly rely on CssCop to point out my CSS mistakes, CssCop can check your Css based on set of rules and make sure you are following the best practices and avoid nasty mistakes.
8 – JSLint.NET
JsLint is a code quality and validation tool for JavaScript, but this particular extension is a wrapper for Douglas Crockford’s JSLint that bring this amazing tool to .NET.
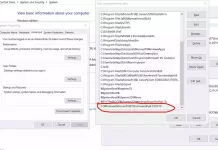
9 – Ref12
Ref12 is a pretty simple but necessary extension, it gives you the ability to navigate to the actual source code of the .NET Framework rather than just meta data.
10 – Snippet Designer
Typing repetitive stuff pretty much bores me to death, I often create snippets for this kind of codes, snippet designer helps you do it easily and painlessly.
11 – Visual Studio Spell Checker
This extension spellchecks your comments, strings, and plain text, it’s pretty non-intrusive and doesn’t get in the way of your actual code and doesn’t mix itself with error highlighting.
12 – Developer Assistant
Searching for code sample couldn’t be any easier with this extension, you can see and use sample code right from your code as you are typing. It also gives you contextual search for your errors and other libraries that you are using. Word of caution, though, it causes an exception in Visual Studio 2015, and I had to disable it, for the time being, I don’t know if the same thing will happen to you or not, I hope future bug fixes rectify this problem.
13 – Code Cracker for C#
In the past, only big companies like JetBrain (Creator of Resharper) could build a code analysis feature and be tooling for Visual Studio, because doing so was not an easy task and required a lot of work and money, but with release of Roslyn compiler and set of API that it provides for querying and working with compiler, it is easier to build a code analysis tool for C# and VB, Code Cracker contains set of rules and refactoring and best practices that provide suggestions to improve your code with code fixes that you can use, it is available as both extension and Nuget package which you can use on project by project basis.
14 – Refactoring Essentials
Another code analyzer for C# and VB.NET is Refactoring Essential; it is available as both extension and Nuget package that you can use on a project by project basis.
So that is what I use when it comes to free extensions in Visual Studio. If you think I left out something, let me know in the comments section, and I’ll gladly add it to the list